Android app for Torun's city bike system
I’m a big fan of Toruń, and I’ve spent a lot of time exploring the city over the last year. I’m also a big fan of cycling, so when Toruń’s city bike system relaunched in March after its winter hiatus, I took to cycling around the city. As an outsider, it wasn’t always easy locating the nearest bike station. Sometimes, I’d walk to a known station, only to find that there were no bikes. I couldn’t find an app to help me out with the city bike system, so I made one myself that uses the data available on the website.
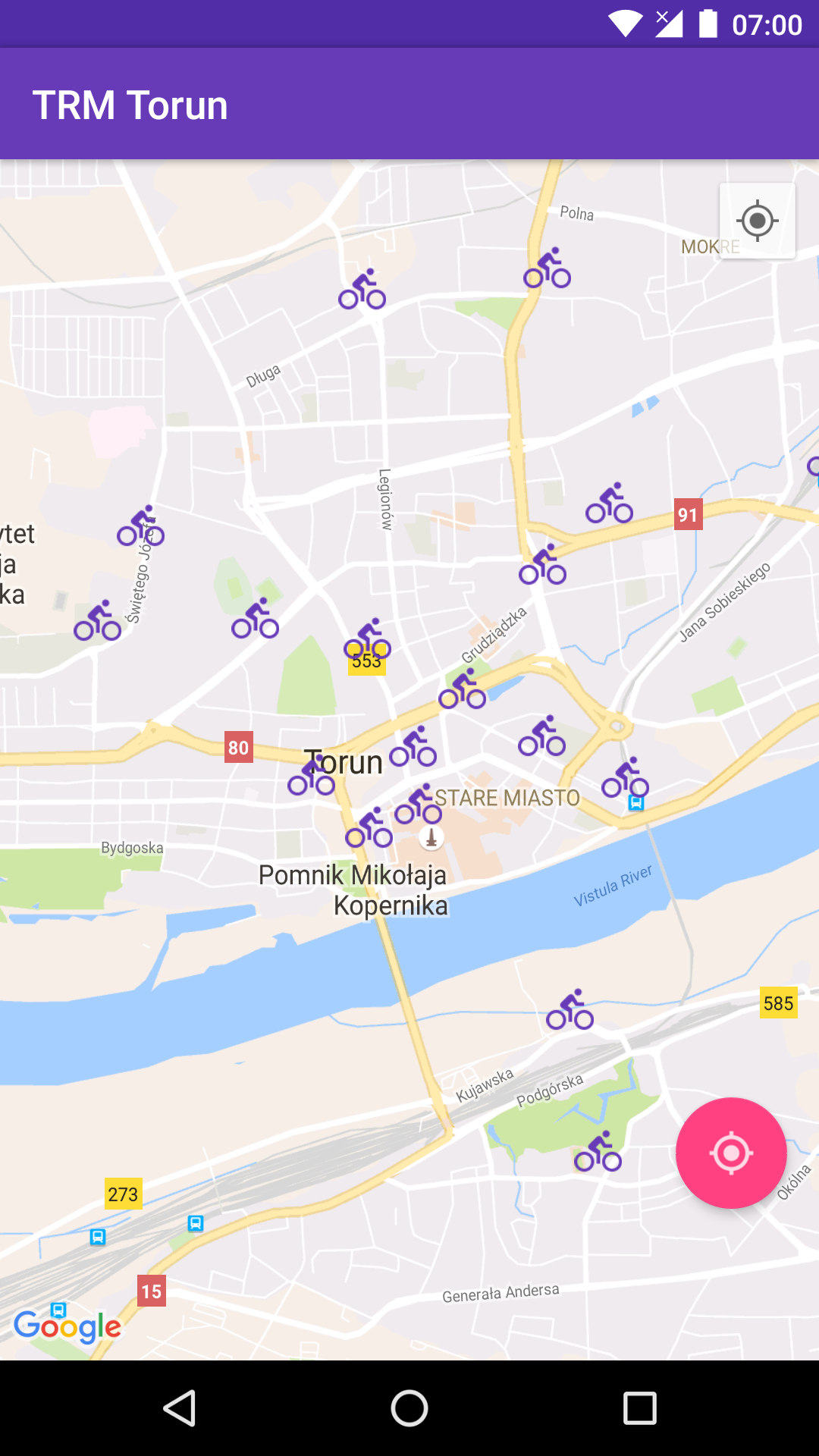
The app uses the Google Maps Android API to show all the bike stations in the city as well as your current location. Using the Locate icon floating action button, you can locate the bike station that’s nearest to you from any location in the city.
Once you’ve identified a bike station, you can check the number of available bikes, and use the Navigate icon floating action button to get walking directions to the station from Google Maps. The app is capable of working offline, using a cache of bike stations, but, needless to say, realtime bike availability information needs a working internet connection.
Demo
Technical details
The app supports Android 4.0.3 (API Level 15 - Ice cream sandwich) and above, covering 98.6%+ of all Android devices 1. The context-aware floating action button, sliding bottom sheet and the themed action bar are based on material design guidelines. The app is compatible with the “new” permission system applicable to Android 6 and above: Devices running Android 6 (Marshmallow) and above use runtime permission requests, while all permissions must be granted at installation time on devices running older versions of Android.
Check out TRM Torun on Google Play